Tyler Martin
I tell computers what to do and most of the time they do it.
Game Project Engine
An in-development multi-platform toy game/tool engine
Originally started as a project for a client who needed a BGFX-based renderer. Written in game-development-focused C++ (minimal STL, no exceptions), I have continued development for my own education, creating a custom memory manager, a game-object based on the glTF specification, a glTF loader, and a cmake-based build system that utilizes local (or fetches remote) dependencies.
Blasternia
Prototype Game for the Playdate
A solo game development project for the Playdate, using the C API. Utilizes Chipmunk for 2d physics to create a fun “infinite Lunar Lander” style rocket game, using the Playdate's unique crank control for direct steering control.
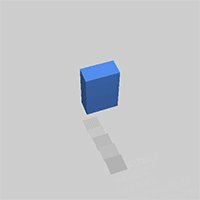
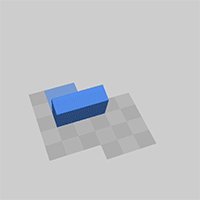
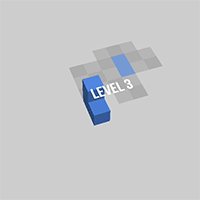
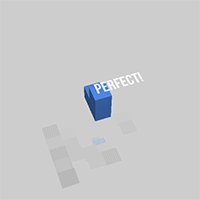
The game is incomplete, but work-to-date features procedurally generated levels, with the idea of an “infinite” experience. To facilitate the procedurally generated process, I created a seperate tool for macOS using my multi-platform game/tool engine to visualize the levels and the intermediate procedural steps.

Flipominos
A video game for iPhone, iPad and Apple TV
A one-person project, I designed, programmed, did sound design, and marketed this procedurally generated puzzle game. Key design goals were a gradual difficulty curve using only procedural methods, and puzzles that challenged the player to find solutions that weren’t immediately obvious. The game uses a custom engine written in C++ utilizing OpenGL and OpenAL.
The level generator was perhaps the greatest challenge, and went through many complete rewrites before I was satisfied with the results. Originally conceived as an Apple TV exclusive, an early design requirement was a input mechanism simple enough for the new-at-the-time Siri Remote.

Ikon Pass Site Map Camera
Flying camera controls allowing fun interaction with resort maps
The client agency wanted to upgrade the camera movement when showcasing resort maps from out-of-the-box orbital controls that allowed the user to clip into the model, creating an ugly, confusing experience. To prevent clipping and simultaneously allow more engaging interaction, I set up some basic camera constraints and movement model that allowed the user to not only rotate and zoom into the terrain, but to click and automatically travel to a location.
Using three.js, I raycast to the terrain mesh to obtain a minimum elevation that differs as you travel around the map. Zoomed completely in, the camera now follows the terrain at a constant distance from the ground, but as you zoom out, the elevation dynamics smooth out, creating more subtle ups and downs for a gratifying flyover effect.

Envelop
Arcade-puzzle game for iOS
My first one-person project, I conceptualized the unique multi-touch dependent gameplay, designed the look and feel and created the art assets, programmed it from scratch in Objective-C/C using OpenGL, wrote the music, created the sound effects, and wrote all the content and marketing materials.
Key challenges included coping with drastic changes to the input mechanism when the original concept was deemed “not fun” by myself and playtesters. It was also challenging dealing with speed optimizations in my simple but custom-built OpenGL renderer.

Nike Prototypes
Various motion and UI prototypes for Nike’s iOS apps
I worked on a small team of developers and designers that helped create and work through some design challenges in Nike’s iOS apps. Written in Swift.
Key challenges included rapid prototyping of concepts with a prioritization of putting many variations and ideas in front of the client.

Starbucks Physics Simulation
Physics simulation for the rewards section of the Starbuck iOS and Android apps
I created a physics simulation in C++ and Box2D for the iOS version of the Starbucks App, with the intent of utilizing that C++ code in Android’s Native Kit. However, due to client requirements it was necessary to port the whole simulation to Java.
Key challenges included pivoting languages mid-project, and maintaining the ongoing adjustments and requests from the client in two codebases.

National Geographic World Atlas
Redesign of Nat Geo’s iconic atlas app
I created many of the key animations including zooming into the world on selecting of a region, saved pins, and daily facts.

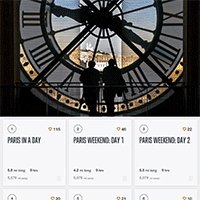
National Geographic City Guides
An iOS app that serves as a tour guide for some of the world’s best cities to see
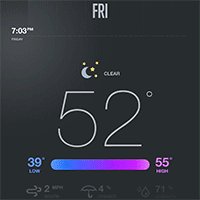
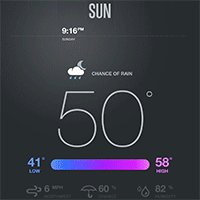
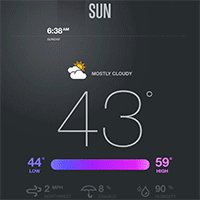
As a key member of a small team, I was the primary developer of the weather, statistics, itineraries, favorites and settings sections. I also contributed significantly to several other sections.
My primary challenges were coming up with creative programmatic motion for some of the flashier portions of the app—primarily weather and statistics—and also a custom "swipe for context menu" system in several of the table-based views.

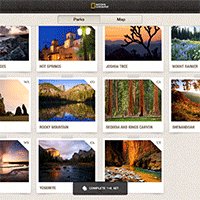
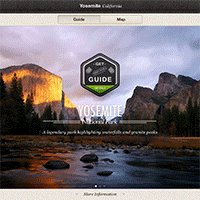
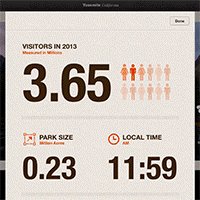
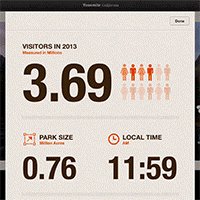
National Geographic National Parks
An iOS app that helps you plan and navigate your visits to the US national parks
As a supporting developer, I programmed the key functionality behind the itineraries section, and contributed to a few other miscellaneous features.
The app won a 2012 Apple Design Award, and was featured as Apple’s Editors Choice for both the iPhone and iPad versions.

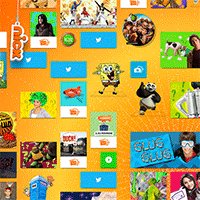
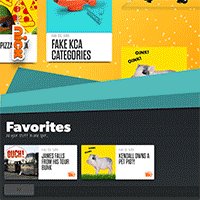
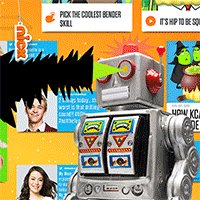
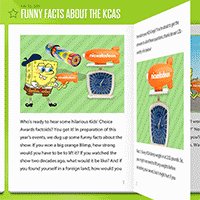
Nick
Nickelodeon’s primary iOS app
I was a key member of this fairly large development team for about 6 months. I was primarily responsible for visual layout and motion, though only for certain sections of the app. I also did some OpenGL 3D effects for some of the paper folding visuals.
Some of my work didn’t make the final release, like a 2D liquid simulator which was interactive through both touch and accelerometer input.

LEGO Photo
LEGO's first iPhone app, a playful photo manipulation tool
I was lead developer and programmed the key functionality for this app, which was the #4 free app in the US, #2 in the UK and #1 in Japan. It had over 2 million unique installs within the first few months.
A key challenge was writing a custom image parsing algorithm to convert full-color photographs into recognizable, low-resolution, limited palette LEGO representations. Another challenge was optimizing 2400 unique simultaneous sprite animations.